Während man mit der normalen „Adobe Acrobat Pro“-Version nur statische Formulare erzeugen kann, beweist der „Livecycle Designer“, dass ein wenig mehr Dynamik durchaus möglich ist. Dieses Programm ist übrigens Bestandteil des Paketes von „Adobe Acrobat Pro Version 9“ und „Adobe Acrobat X Pro“. Im Beispielfall soll die Auswahl aus dem Dropdown-Feld bestimmen, an wen das Formular am Ende per E-Mail gesendet wird.
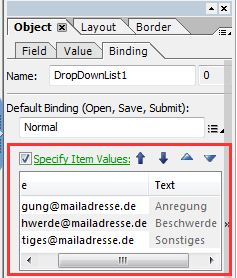
Zunächst einmal wird ein neues, leeres Dokument geöffnet und anschließend ein Dropdown-Feld erstellt. Im Objekt-Dialog werden die Auswahlmöglichkeiten im Bereich „Feld“ eingetragen. Anschließend wird jeder Auswahl als Wert eine eigenständige E-Mail-Adresse übergeben:
 Im Beispiel kann aus einem Dropdown-Feld zwischen „Anregung“, „Beschwerde“ und „Sonstigem“ gewählt werden. Zu jedem Anliegen gibt es einen eigenen Sachbearbeiter und damit eine eigene E-Mail-Adresse, die als Wert hinterlegt ist.
Im Beispiel kann aus einem Dropdown-Feld zwischen „Anregung“, „Beschwerde“ und „Sonstigem“ gewählt werden. Zu jedem Anliegen gibt es einen eigenen Sachbearbeiter und damit eine eigene E-Mail-Adresse, die als Wert hinterlegt ist.
Als nächstes wird ein normales Schaltflächen-Objekt eingefügt (nicht die Email-Senden-Schaltfläche!). Die Beschriftung wird angepasst und als Kontrolltyp Absenden aktiviert. Damit erscheint ein entsprechender Reiter, mit einem Eingabefeld „Absenden an URL“. Hier ist eine Defaultadresse mit folgender Struktur anzugeben:
mailto:name@mailadresse.de?subject=Betrefftext
Würde nun keine weitere Einstellung folgen, wird das ausgefüllte Formular als PDF an eine E-Mail angehängt mit dem Betreff „Betrefftext“ und dem Empfänger „name@mailadresse.de“. Es ist also final noch die Dynamik zu ergänzen.
Lassen wir die Schaltfläche markiert und wenden uns dem Script-Editor zu. Dort wird bei „Anzeigen“ das Event „preSubmit“ ausgewählt und als Sprache „JavaScript“. Auszuführen ist die Funktion beim Client. Die nun einzutragende Funktion lautet:
this.resolveNode("#event").submit.target=
"mailto:"+FeldID.rawValue+"?subject=Kundenpost";
(ohne Zeilenumbruch!)
Die FeldID ist dabei der Name des Dropdownfeldes, im Beispiel wäre dies „DropDownList1“ und somit:
this.resolveNode("#event").submit.target=
"mailto:"+DropDownList1.rawValue+"?subject=Kundenpost";
(ohne Zeilenumbruch!)
Jetzt muss das Formular nur noch gespeichert und kann getestet werden. Für Livecycle-Formulare sollte der Kunde übrigens mindestens die Acrobat Reader-Version 6.0.2 haben, was aber mittlerweile keine Hürde mehr darstellen sollte.
